プロジェクトを初期化する
create-rediagram-project コマンドを使用することで、プロジェクトを一気に初期化できます。
yarn コマンドを使うことで、1 コマンドでパッケージのインストールとプロジェクトの初期化を実施できます。
手順#
プロジェクト名を指定して、プロジェクトを初期化します。
# yarn create rediagram-project <project-name>$ yarn create rediagram-project my-rediagram 🌈 Creating new rediagram project in my-rediagram. ...プロジェクトのディレクトリに移動すると、下記のようなプロジェクトが初期化されています。
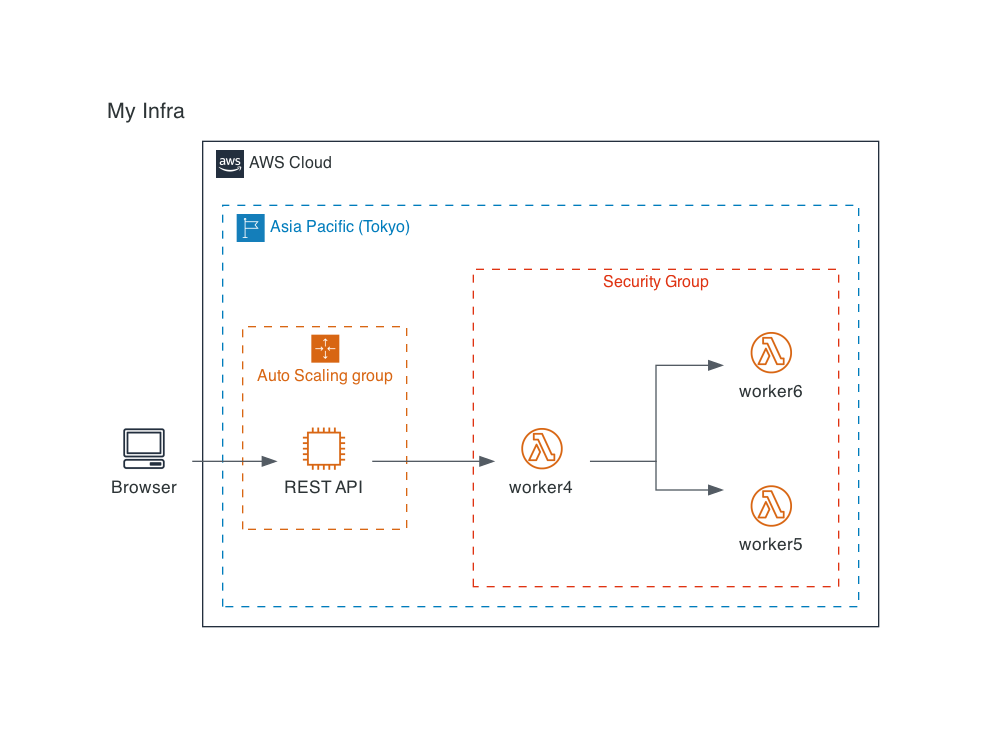
# 指定したディレクトリに移動$ cd my-rediagram# ファイルツリーを表示$ tree . -I node_modules -a . ├── .editorconfig ├── .rediagramrc.yaml ├── README.md ├── img │ └── .gitkeep ├── package.json ├── src │ └── MyInfra.rediagram.tsx ├── tsconfig.json └── yarn.lock 2 directories, 8 files$ cat src/MyInfra.rediagram.tsxsrc/MyInfra.rediagram.tsximport React from 'react';import { PNG, Diagram, GeneralIcon } from 'rediagram';import { AWS, InvizAWS, EC2, Lambda, Region, SecurityGroup, AutoScalingGroup } from '@rediagram/aws'; PNG( <Diagram title="My Infra"> <InvizAWS> <AWS> <Region name="Asia Pacific (Tokyo)"> <AutoScalingGroup> <EC2 name="REST API" type="Instance" upstream={['worker4']} /> </AutoScalingGroup> <SecurityGroup> <Lambda name="worker4" type="Lambda Function" upstream={['worker5', 'worker6']} /> <Lambda name="worker5" type="Lambda Function" /> <Lambda name="worker6" type="Lambda Function" /> </SecurityGroup> </Region> </AWS> <GeneralIcon name="Browser" type="Client" upstream={['REST API']} /> </InvizAWS> </Diagram>,);yarn startコマンドを実行するとimgディレクトリ内にMyInfra.rediagram.pngが出力されます。$ yarn start $ rediagramc $ tree . -I node_modules -a . ├── .editorconfig ├── .rediagramrc.yaml ├── README.md ├── img │ ├── .gitkeep │ └── MyInfra.rediagram.png ├── package.json ├── src │ └── MyInfra.rediagram.tsx ├── tsconfig.json └── yarn.lock 2 directories, 9 files
info
rediagramcコマンドは @rediagram/cli パッケージで提供されています。.rediagramrc.yamlのincludesで指定したパターンのファイルを実行します。