Setup Project
You can initialize the project at once by using the create-rediagram-project command.
You can use the yarn command to install packages and initialize projects with a single command.
Procedure#
Initialize the project by specifying the project name.
# yarn create rediagram-project <project-name>$ yarn create rediagram-project my-rediagram 🌈 Creating new rediagram project in my-rediagram. ...Move to your project's directory and make sure your project is initialized.
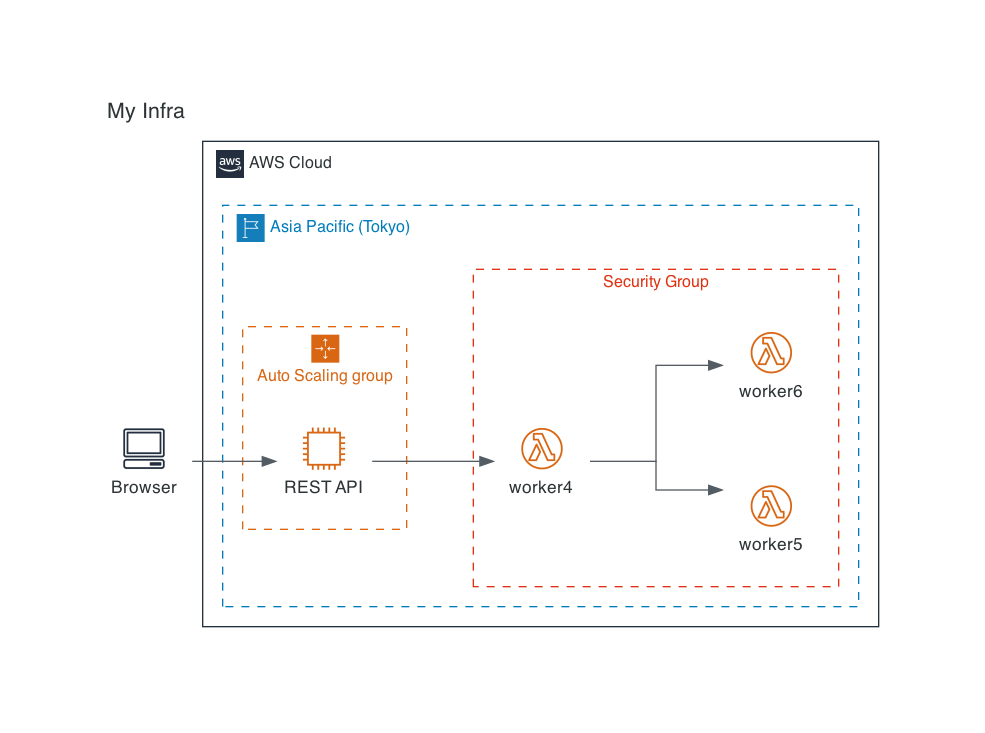
# Move to the specified directory$ cd my-rediagram# Display file tree$ tree . -I node_modules -a . ├── .editorconfig ├── .rediagramrc.yaml ├── README.md ├── img │ └── .gitkeep ├── package.json ├── src │ └── MyInfra.rediagram.tsx ├── tsconfig.json └── yarn.lock 2 directories, 8 filessrc/MyInfra.rediagram.tsximport React from 'react';import { PNG, Diagram, GeneralIcon } from 'rediagram';import { AWS, InvizAWS, EC2, Lambda, Region, SecurityGroup, AutoScalingGroup } from '@rediagram/aws'; PNG( <Diagram title="My Infra"> <InvizAWS> <AWS> <Region name="Asia Pacific (Tokyo)"> <AutoScalingGroup> <EC2 name="REST API" type="Instance" upstream={['worker4']} /> </AutoScalingGroup> <SecurityGroup> <Lambda name="worker4" type="Lambda Function" upstream={['worker5', 'worker6']} /> <Lambda name="worker5" type="Lambda Function" /> <Lambda name="worker6" type="Lambda Function" /> </SecurityGroup> </Region> </AWS> <GeneralIcon name="Browser" type="Client" upstream={['REST API']} /> </InvizAWS> </Diagram>,);The
yarn startcommand outputsMyInfra.rediagram.pngin theimgdirectory.$ yarn start $ rediagramc $ tree . -I node_modules -a . ├── .editorconfig ├── .rediagramrc.yaml ├── README.md ├── img │ ├── .gitkeep │ └── MyInfra.rediagram.png ├── package.json ├── src │ └── MyInfra.rediagram.tsx ├── tsconfig.json └── yarn.lock 2 directories, 9 files
note
The
rediagramccommand is provided in the @rediagram/cli package.Executes the file with the pattern specified by
includesin.rediagramrc.yaml.